
MobilityMapp
A mobile solution that gives users the freedom to go out without fear.

Project Purpose
Provide information about the accessibility of a location to help users living with disabilities plan for outings.
Project Duration
This was an individual project completed over 4 weeks as part of a UX Capstone course at Bellevue College Continuing Education.
Project Outcome
A mobile application that uses crowd-sourced feedback to rate the accessibility of a location.
Project Background
People living with disabilities or functional limitations are restricted in their ability to spontaneously go out to eat, shop, run errands, and have fun. Lack of information and resources about businesses and locations make it even more difficult to even plan such outings.
My grandmother suffered a back injury a few years back and has been using a wheelchair ever since. Our family has found it very difficult to take her out to restaurants and various other places because we worry about how we will be able to navigate her wheelchair. Often we would need to call ahead and ask if there were accessible bathrooms and enough room for her wheelchair. There was never a comprehensive or easy way to get answers.
Design Question
How can we help people living with disabilities and functional limitations more easily plan for outings so that they, and their caretakers and loved ones, can leave the house without anxiety or worries?
Market Research
From researching various articles, studies, and statistics, I found the following key findings:
An estimated 48.9 million people have a disability. And an estimated 34.2 million people have a functional limitation. (NSIP)
Nearly 19% of the US population live with a disability (2010 US Census Bureau Report)
7 million adults reported being frequently depressed or anxious that a disability interfered with ordinary activities
20 million people reported having serious difficulty walking or climbing up stairs
Another 14 million people reported having difficulty doing errands alone (shopping, visiting a doctor, etc.) due to physical, mental or emotional conditions. (Pew Research)
User Needs
From my research I identified some key characteristics and needs of a target user:
Often when people with disabilities and impairments go out, they require very specific information about the venues such as:
The number of steps in front of the venue
Easy and accessible parking
Ease and route of access inside the venue: accessible doors, aisle dimensions, ramps, etc.
Accessible bathrooms
Wheelchair accessible tables
Braille signage and menus
Service-animal friendly
Websites and Yelp pages do not provide this type of information and even people working at venues are not knowledgeable about this type of information. Finding this information can be time-consuming & frustrating.
User Persona
From my research findings, I developed a user personas to keep user needs in the forefront as I continued through the design process.

Sonia is a 45-year-old mother and caregiver for her 17-year-old son Dylan. Dylan lives with cerebral palsy and uses a wheelchair. Every month Sonia and Dylan make plans to pick a new restaurant and go out to eat. They write a blog about their food adventures. Sonia uses an Android Smartphone and uses Google Maps and Yelp when planning for their outings. She always makes sure that restaurants she and Dylan pick are wheelchair accessible, have easy parking, and accessible bathrooms. She often finds it difficult to find this information and must call restaurants ahead of time to ask.
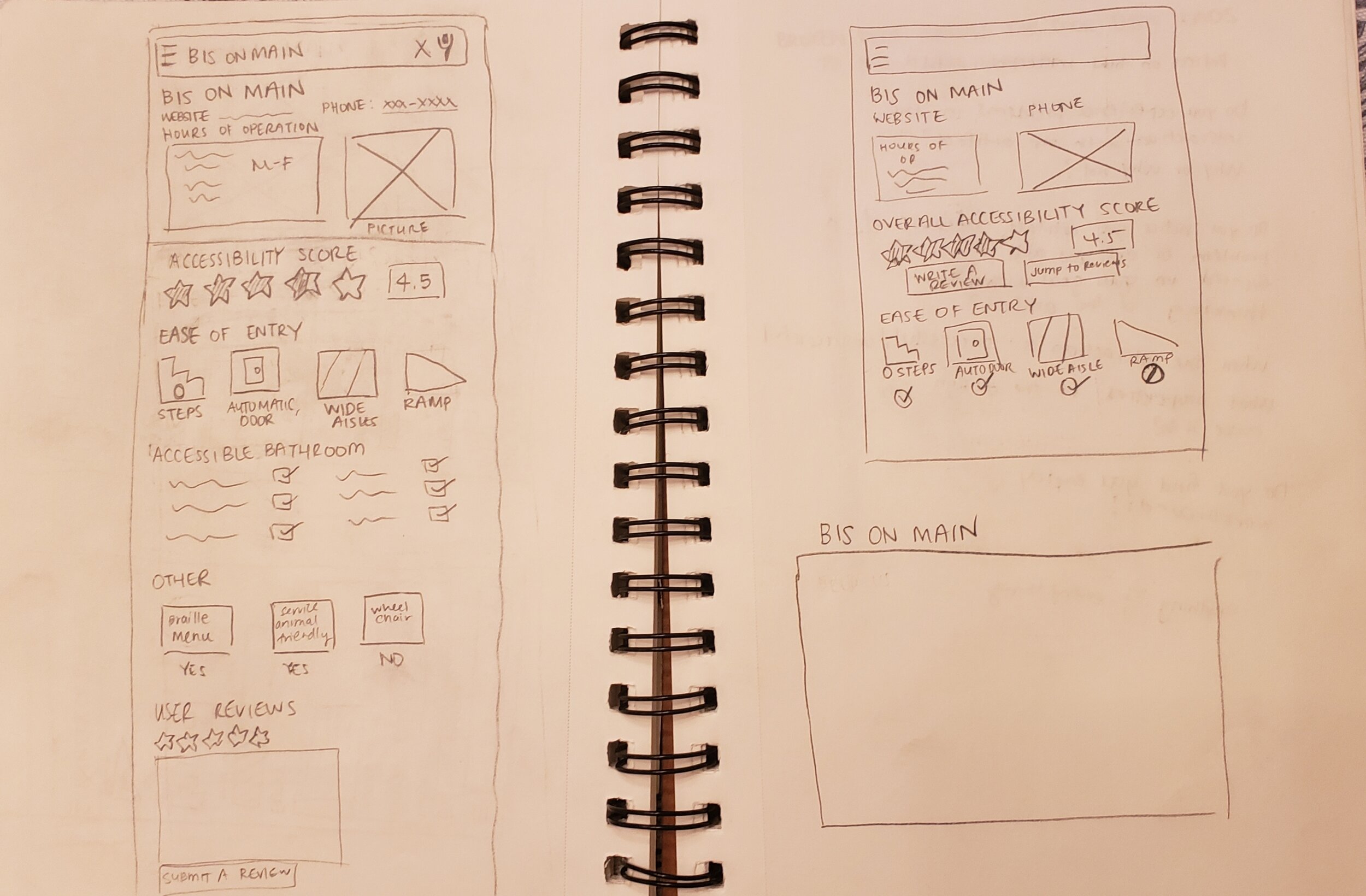
Sketching & Ideation
I did some initial sketches of the MobilityMapp design. I tried to think of ways to incorporate visual representations of the data I wanted MobilityMapp to provide to its users in a quick, readable format. I also wanted to include voice interactivity within MobilityMapp.



Mobile Site Architecture
I created a diagram of the site architecture to help me better understand the navigation and flow of the mobile solution.

Design Solution


Design Specifications
I specifically chose typography and colors that were readable and met web accessibility standards.

Logo

Font

Color scheme
Mobile Mid-Fidelity Prototype
I created mid-fidelity prototypes using Adobe XD.

Users can search various business locations such as restaurants and offices and get an overview of the location with an Accessibility Score and quick info about the number of steps and availability of accessible parking.

Users can drill down on more detailed information about the business/location and find user reviews and the ability to rate and review businesses. MobilityMapp calculates and adjusts the Accessibility Score based off of Business Input and User Ratings.
Usability Testing Plan
The next step in the process is to conduct usability testing on the current mid-fidelity prototype. I have outlined the test plan below:
Product: MobilityMapp Mobile Application Prototype
Study Goals: To gauge the ease-of-use and the ability of participants to complete user tasks of current mobile prototype.
Methodologies: I will conduct moderated in-person testing using both paper prototype and the Adobe XD prototype. Users will complete a series of tasks and I will observe and ask users to communicate their reactions and thought-processes as they move through the tasks.
Ideal Participants: I will recruit a variety of users both able-bodied and with physical limitations however I will focus recruiting efforts on participants who are either wheelchair-bound, live with blindness, or live with a physical limitation.
Recording Observations: Both video recording with participant consent, screen-recording of mobile phone used for testing, and a note-taker on-hand.
Session Duration: 30-45 minutes per session
Location: MobilityMapp research facility
User Scenarios & Tasks:
You are planning to try out a new hairstylist. You would like to know if there are any salons nearby that will be able to accommodate your wheelchair. Please show me how you would search for this salon.
You just had dinner at a new restaurant in town. Your friend is blind and you would like to write about your experience there. You want to let people know that while the food is delicious, there are no braille menus or signage and that the aisles are narrow. Please show me how you would submit a review.
Next Steps
Recruit participants for usability testing
Conduct additional user research to better understand the problem space
Develop and deploy exploratory survey
Conduct user interviews
Iterate and modify prototype
Prototype voice interaction
Reflection
While I started this project with good intentions, I realize that my design solution is problematic in that, as an able-bodied person I was designing for a problem through the lens of my own limited experience and understanding. I really need to conduct in-depth user interviews and additional research to truly understand the needs of my user and the real scope of the problem-space. A month was definitely not enough time to properly conduct research and let alone, build a real, viable solution. I have partnered with a friend of mine who is earning his degree in social work and is a passionate advocate for disability rights. Together, we will attempt to restart this project properly.
Even though this project is at best, a VERY rough-draft, it was helpful in pushing me to think critically and to design with empathy. It also opened up my eyes to the world of accessibility and the real need for it, especially in user-experience design. This project inspired me to learn more about inclusive and accessible design practices and I am now working towards becoming an accessibility specialist.